Meiroo 迷路
没钱继续打游戏,他只好走出了网吧,用人脑代替电脑,幻化出各种妖魔鬼怪,从此化身为一名大侠,每天活得既充实又有意义。
- 本页主要是我工作以及闲暇调研/开发的一些感兴趣的东西。主要包括OpenGL,OpenCV,Web前端等等。
- 本页面采用AngularJS/RequireJS/Bootstrap-Material-Design等。
AR:使用摄像头识别特定图像目标并基于目标附加3D展示动画。
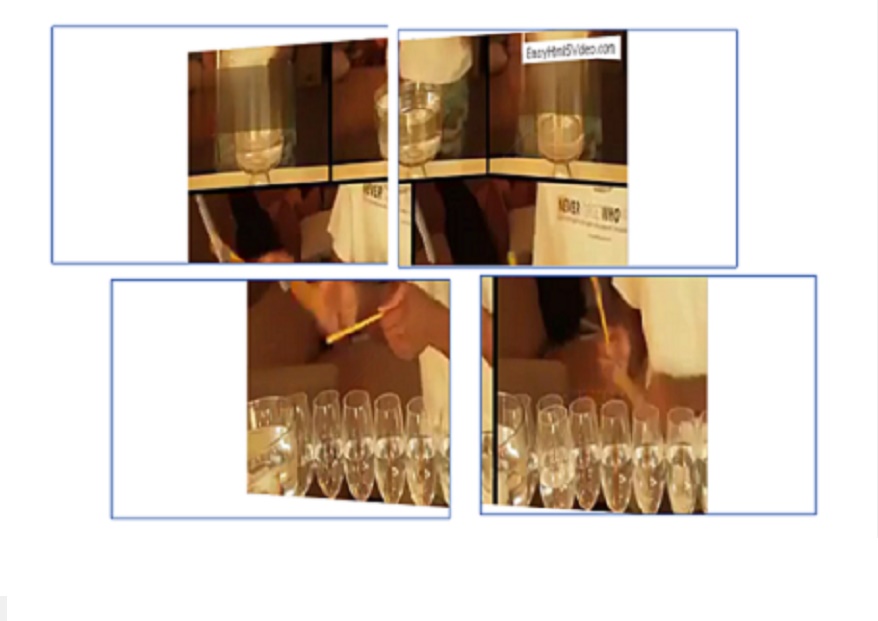
基于自然图片的图像识别和跟踪 手机(iPhone5C)测试。 所有版本都只基于OpenCV实现识别跟踪,不使用商业引擎。
- 第一排左视频基于takmin的Windows代码移植并优化形成的ios版本(识别慢/跟踪位置累计误差) detection 80ms/tracking 40ms左右。代码见下方。
- 第一排中视频是进公司后继续开发,不断修改优化后的Demo版本。(识别快/跟踪位置不变形/Pose准确 待改善: 快速运动Pose会散/识别离太远无法识别) 目前使用CPU的单核单线程没有指令集优化 在iPhone5C上 detection 10ms/tracking 10ms左右。在iMac(i5)上跟踪1ms左右。
- 目前跟踪/识别/3D渲染以及骨骼动画 等模块独立开发。仅依赖OpenCV。可以方便支持全部主流平台。
对于本地多目标的跟踪识别,以及对于大图片集的CBIR测试。
- 第二排左视频为测试多个图片,以及多目标跟踪效果。
- 第二排右视频为实时检测10000张图片的视频,match时间小于10ms。(处理器i5单线程 基于Visual Words Tree)
其他测试,SLAM等。
- 第三排视频为移植orbslam在iPhone5C的效果。优化了手机端词典加载速度到可用,地图预先训练避免了地图初始化交互的复杂,基于图片目标定位虚拟物体,增加多个虚拟目标的探测。具体见知乎专栏的链接。
技术调查队列
React :学习React组件化实现的在线编辑页面
基于elemental项目,增加了自定义组件。
通过拖拽不同的组件元素,并编辑内容迅速搭建一个网页。包含元素添加,元素拖拽和Resize,文本元素富文本编辑器,图片元素编辑。页面信息序列化到数据库。从数据库读取页面并编辑。... (进行中)
Github
通过拖拽不同的组件元素,并编辑内容迅速搭建一个网页。包含元素添加,元素拖拽和Resize,文本元素富文本编辑器,图片元素编辑。页面信息序列化到数据库。从数据库读取页面并编辑。... (进行中)
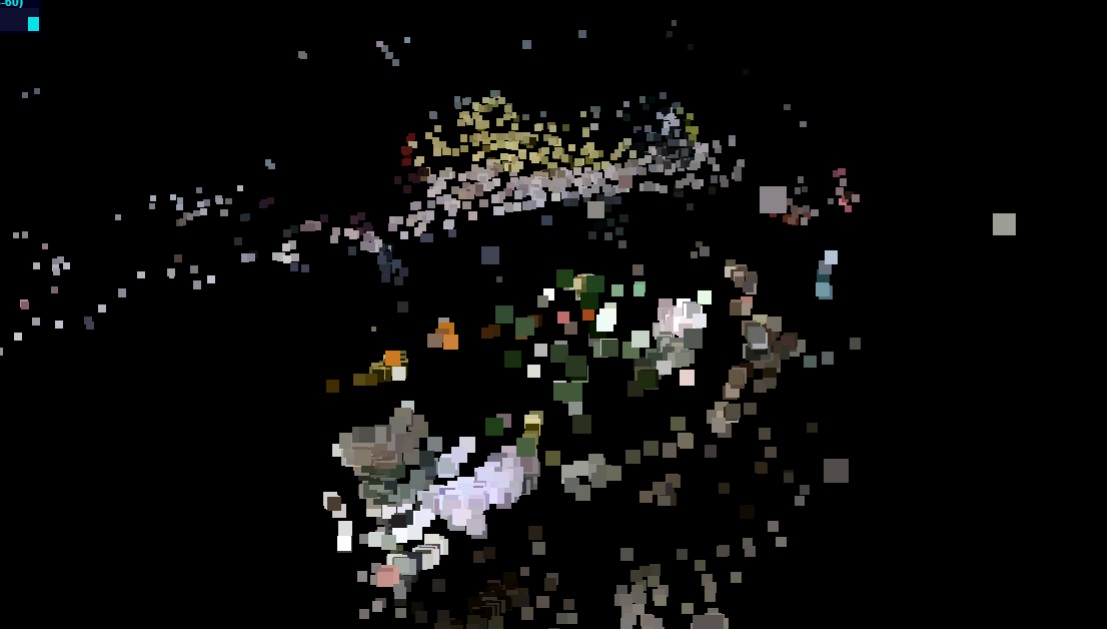
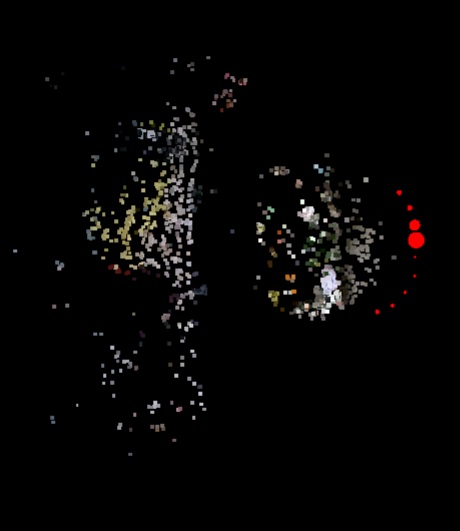
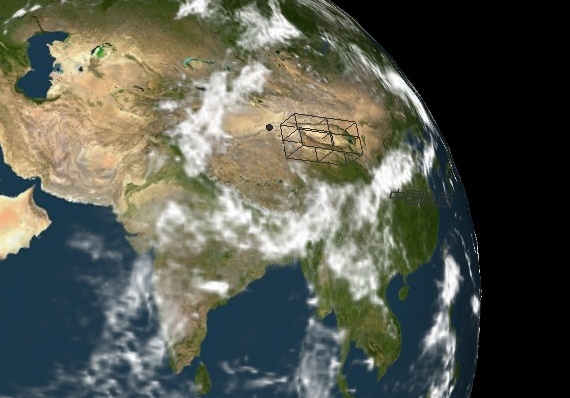
Photosynth :基于2D图片序列的3D重建
目前基于Photosynth数据展示了点云的3D模型和Camera视角序列(按空格切换视角)。
未来有时间希望可以利用OpenCV尝试下重建系统,并基于webgl展示。
点云展示页面
Github
未来有时间希望可以利用OpenCV尝试下重建系统,并基于webgl展示。
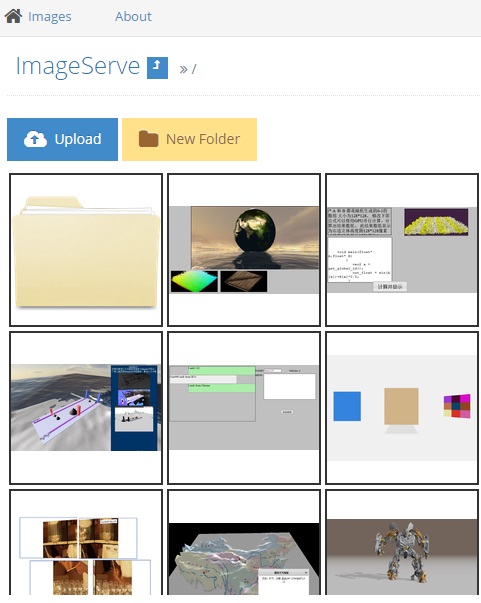
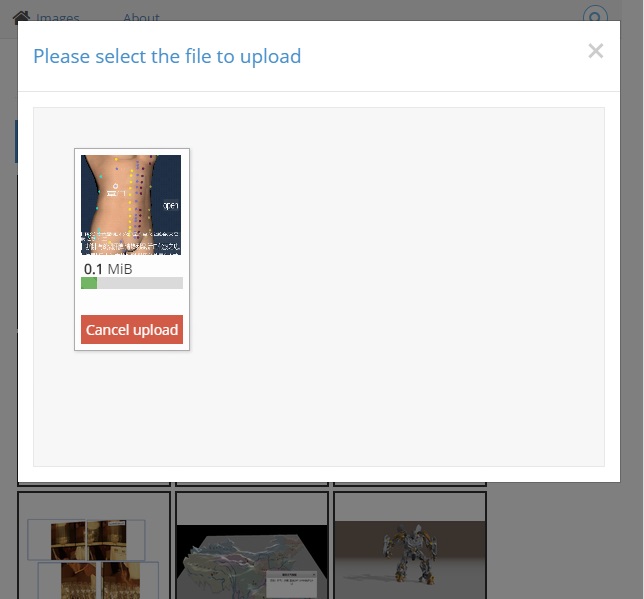
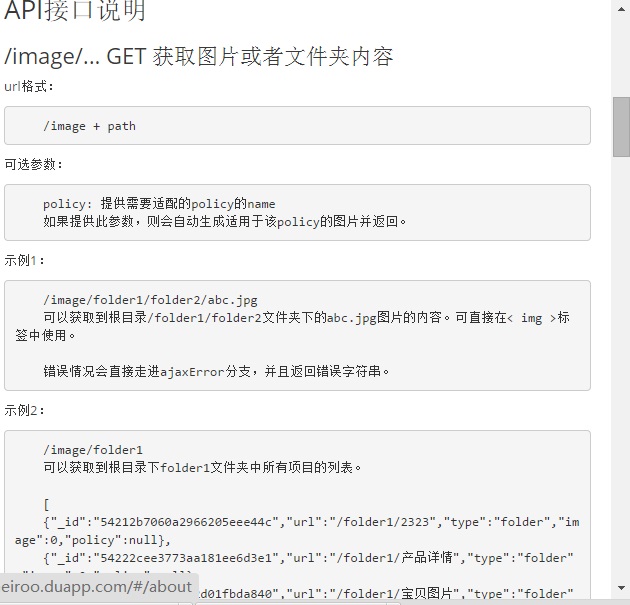
ImageServe : nodejs-site-image-management
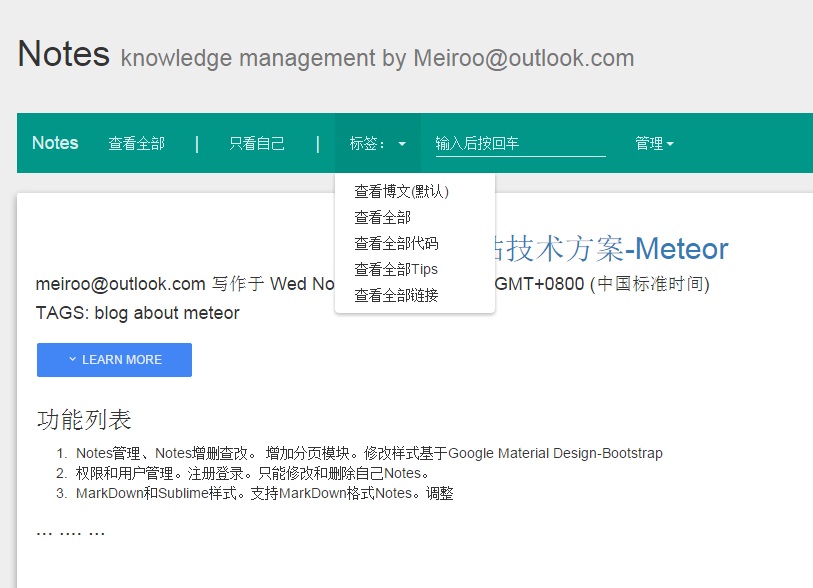
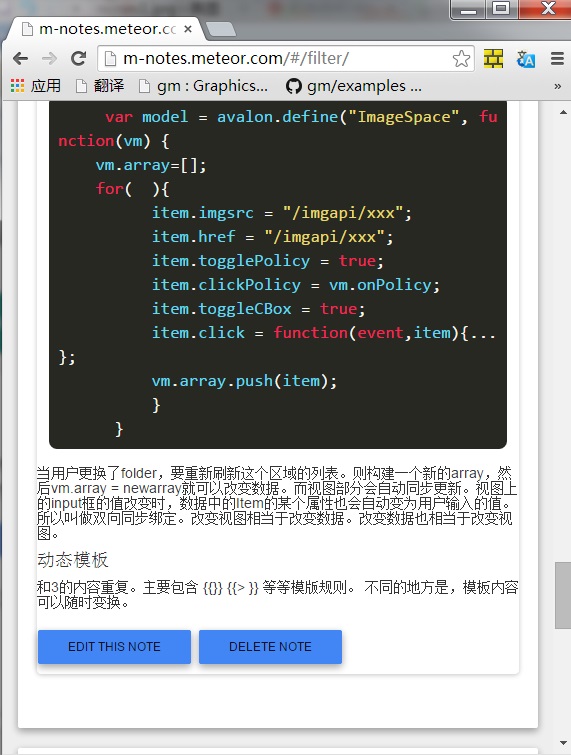
Notes : meteor knowledge managment
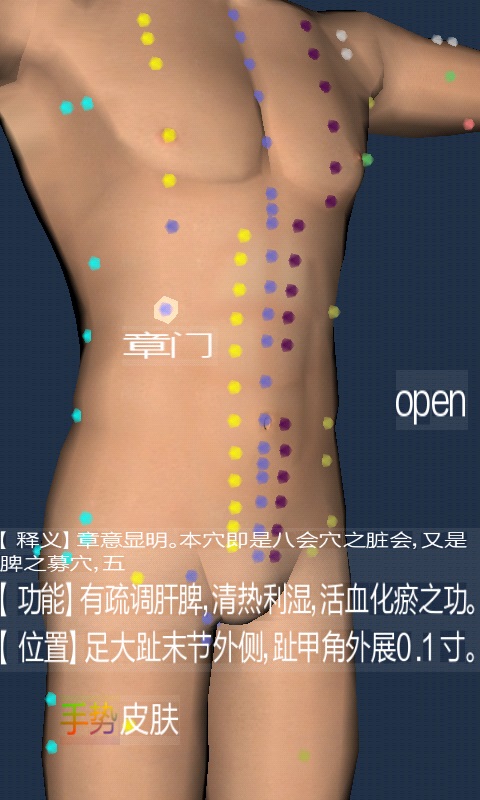
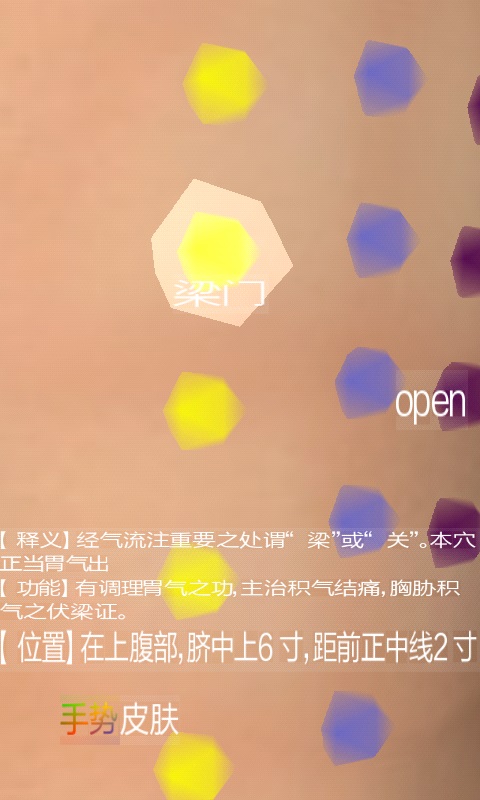
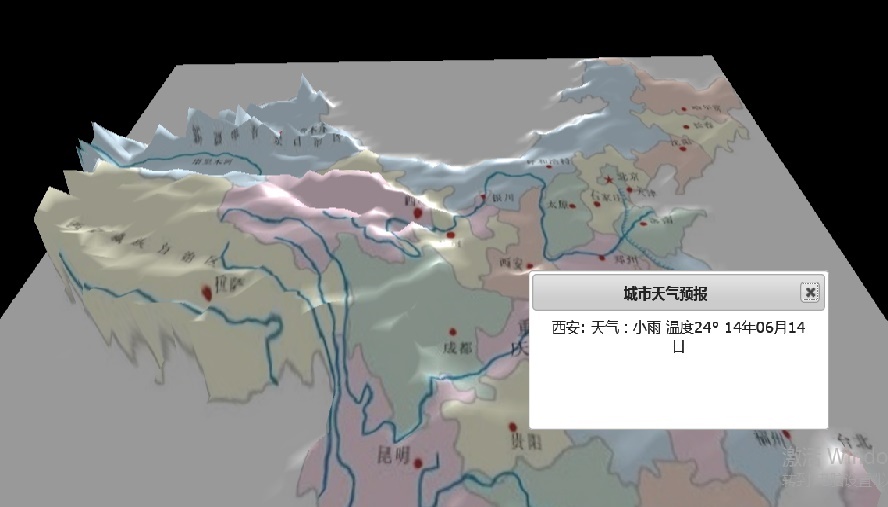
3D穴位 : android/win c++ xuewei 3d show
Web3D : webgl,canvas,three.js,css3
M-GLEngine : c++ opengl/dx11 android/win simple render
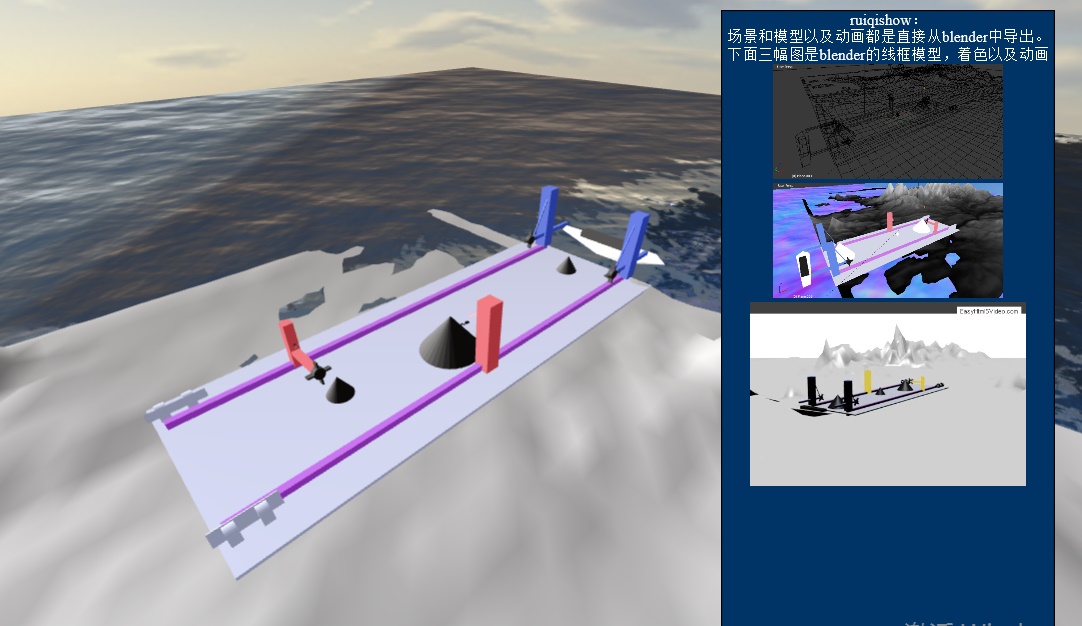
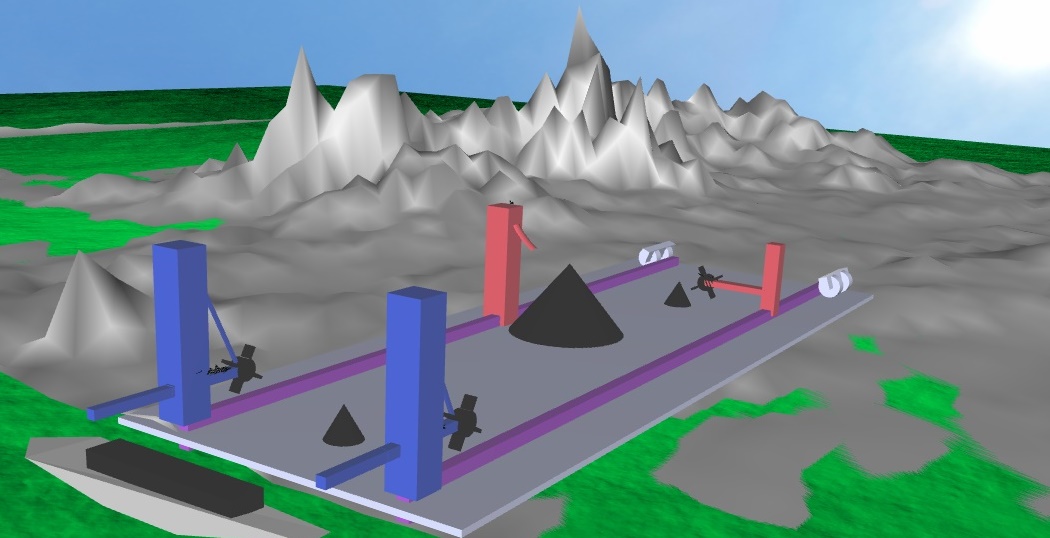
OpenGL学习中逐渐试水的简单渲染引擎。跨android和win平台,可以win开发调试,android编译运行。其实很多是资源整合。基础算法部分移植了很多Irrlicht的内容。支持blender场景导出。上面的3D穴位也是基于本模块的一个场景。
- 渲染模块:Render接口采用 ES1.1 / ES2.0 / ES3.0(很小部分) / DX11 等四种方式实现。用于基本图形的绘制,没有太多特效。具备VBO,PBO,FBO,UBO等常用操作封装。
- 动画模块:实现简单的关键帧动画。线性插值。blender杯赛尔曲线动画。以及动画播放控制流程。
- 模型加载:基于lib3ds的3ds模型动画解析,ply格式解析,支持blender场景和动画导出并直接加载。
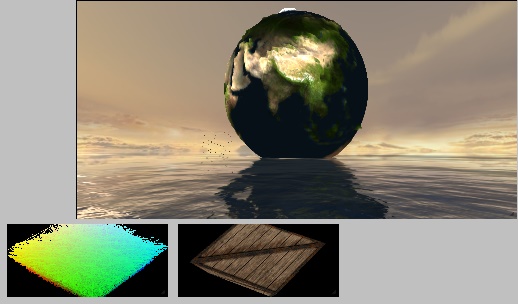
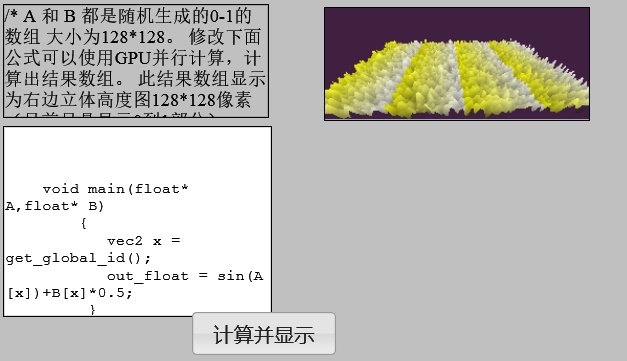
- 场景:多个测试场景。文字/图片/多个图元/地形创建/3ds模型动画/ OpenCL结合渲染/blender场景加载 等等。